Introduction :
Multi-containerization refers to the practice of running an application as multiple containers, each containing different components or services of the application. This approach allows for better isolation, scalability, and flexibility in managing and deploying complex applications.
Basic Requirements:
Angular
Node
MongoDB
Docker
Jenkins or other CI/CD tool
AWS (also can do on local env)
Github Repository for this Project :
https://github.com/HARSHALJETHWA19/Gymwebapplication-MEAN
Setups to multi-containerized your MEAN Stack Application:
Setup 1:
Open VS Code and Clone my above git repository or you can also create your own MEAN Stack application

Setup 2:
Create a Docker file name as Dockerfile.
(for linux or ubuntu)
touch Dockerfile
(for windows)
notepad Dockerfile
or
code Dockerfile
Then copy and paste the below code and make changes as per your requirement.
# Use an official Node.js image as the base
FROM node:14.20
# Set the working directory
WORKDIR /usr/src/app
COPY package*.json ./
COPY package-lock.json .
RUN npm cache clean --force
RUN npm install -g @angular/cli
RUN npm install --legacy-peer-deps
# Copy the entire Angular project to the working directory
COPY . .
# Build the Angular app
RUN ng build
# Expose the Angular app's default port (adjust if necessary)
EXPOSE 4200
# Start the Angular app
CMD ["ng", "serve", "--host", "0.0.0.0", "--port", "4200"]
Setup 3:
Now build the above-created file using the below command.
docker login
docker build -t frontend-app .
And run it using the below command. use -d for detach mode if you want logs then don’t use it. -p for port specify. Enter your username of dockerHub at harshal1903.
docker run -p 4200:4200 -d harshal1903/frontend-app:latest
Now open http://localhost:4200 to see your website.

Setup 4: Now create Docker file for the node by naming it as Dockerfile-node.
(for linux or ubuntu)
touch backend/Dockerfile-node
(for windows)
notepad backend/Dockerfile-node
or
code backend/Dockerfile-node
And now copy and paste the below command and make changes as per your requirement.
# Use an official Node.js image as the base
FROM node:14.20
# Set the working directory
WORKDIR /usr/src/app
# Copy package.json and package-lock.json files to the working directory
COPY package*.json ./
COPY package-lock.json .
# Clear npm cache
RUN npm cache clean --force
RUN npm install --legacy-peer-deps
# Copy the entire backend code to the working directory
COPY . .
# Expose the backend's default port (adjust if necessary)
EXPOSE 3000
# Start the backend server
CMD ["node", "server.js"]
Setup 5:
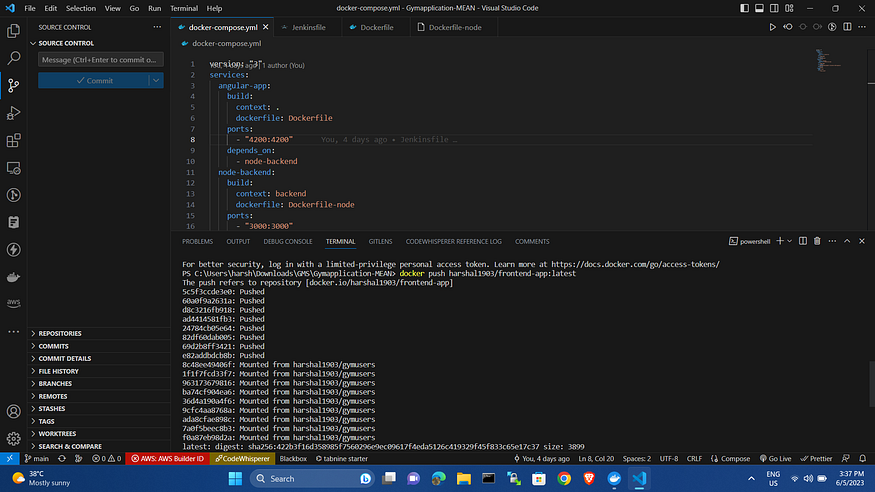
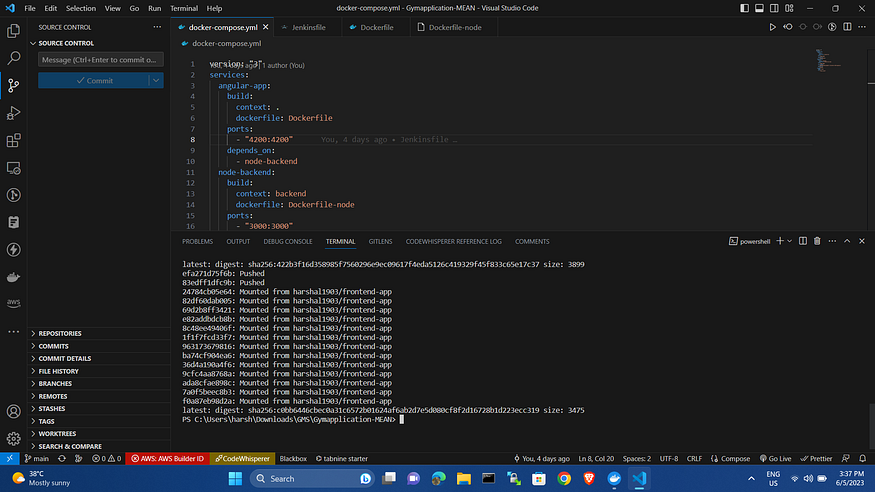
Now build the above-created file using the below command.
docker build -t backend-app .
And run it using the below command. use -d for detach mode if you want logs then don’t use it. -p for port specify.
docker run -p 3000:3000 -d harshal1903/backend-app:latest

Now open http://localhost:3000 to see your website.

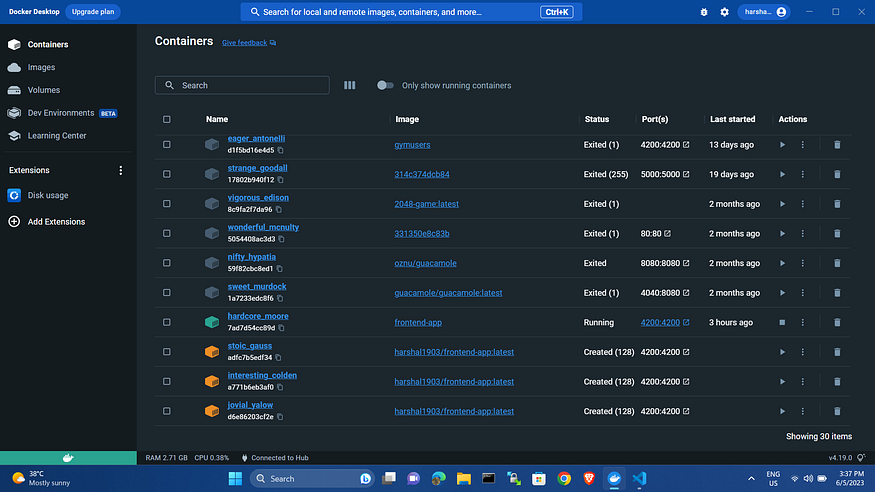
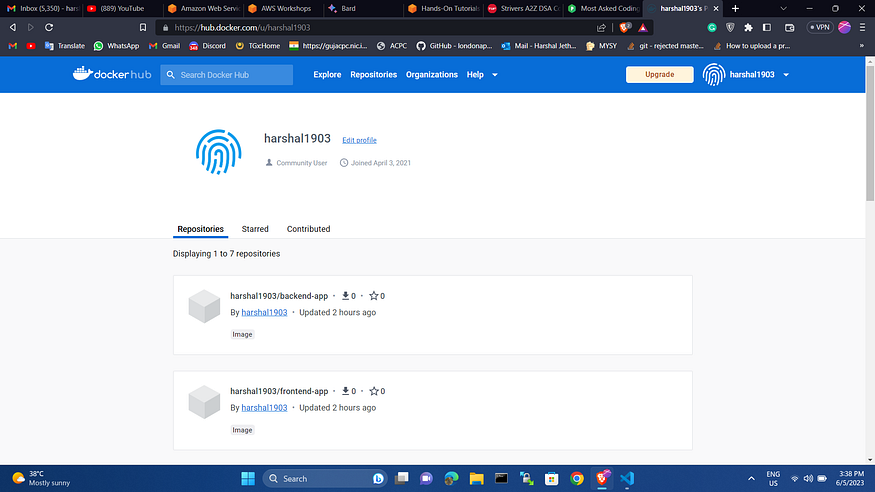
Now go to the DockerHub website and you will see your images.

Setup 6:
Now Let’s create the Jenkins file name as Jenkinsfile.
(for linux or ubuntu)
touch Jenkinsfile
(for windows)
notepad Jenkinsfile
or
code Jenkinsfile
And then Copy and paste the below code.
pipeline {
agent any
tools {
nodejs 'node' // Assumes you have configured Node.js in Jenkins Global Tool Configuration
}
stages {
stage('Build Frontend') {
steps {
script {
// Determine the operating system
def isUnix = isUnix()
if (isUnix) {
retry(3) {
sh 'npm install -g @angular/cli'
sh 'npm install'
sh 'npm run build'
// Start the Angular app in a Docker container
sh 'docker run -p 4200:4200 -d harshal1903/frontend-app:latest'
}
// Wait for the server to start
sleep 10
// Open the application in the browser
sh 'xdg-open http://localhost:4200'
} else {
retry(3) {
bat 'npm install -g @angular/cli'
bat 'npm install'
bat 'npm run build'
// Start the Angular app in a Docker container
bat 'start /B cmd /c start docker run -p 4200:4200 -d harshal1903/frontend-app:latest'
}
// Wait for the server to start
sleep 10
// Open the application in the browser
bat 'start /B cmd /c start http://localhost:4200'
}
}
}
}
stage('Build Backend') {
steps {
script {
// Determine the operating system
def isUnix = isUnix()
if (isUnix) {
// Uncomment the necessary commands for Unix systems
sh 'npm install -g @angular/cli'
sh 'npm install'
sh 'npm run build'
// Start the Angular app in a Docker container
sh 'start /B cmd /c start docker run -p 3000:3000 -d harshal1903/backend-app:latest'
sh 'node server.js'
// sh 'npm start'
// Wait for the server to start
sleep 10
// Open the application in the browser
sh 'xdg-open http://localhost:3000'
} else {
// Uncomment the necessary commands for Windows systems
bat 'npm install -g @angular/cli'
bat 'npm install'
bat 'npm run build'
// Start the Angular app in a Docker container
bat 'docker run -p 3000:3000 -d harshal1903/backend-app:latest'
// Open the application in the browser
bat 'start /B cmd /c start http://localhost:3000'
}
// sh 'timeout 9999 >NUL' // To keep the pipeline running
}
}
}
}
}
Setup 7:
Now go to Jenkins and create the job. you can use a cloud platform or any other tools too.
Now go to pipeline and then name it.
now put your GitHub repo link in the Scripted Pipeline section and do edits as per your requirements.
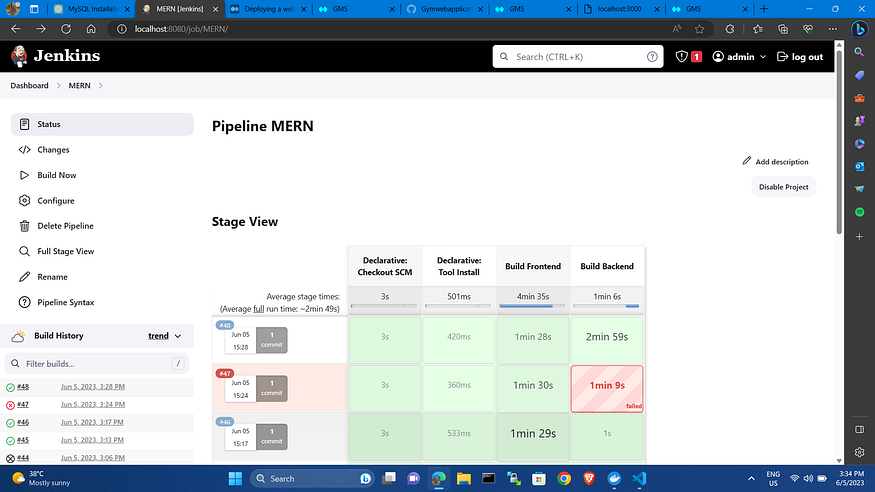
Now build the job and you will get the output as below.

Now navigate to http://localhost:3000 for the backend and http://localhost:4200 for frontend
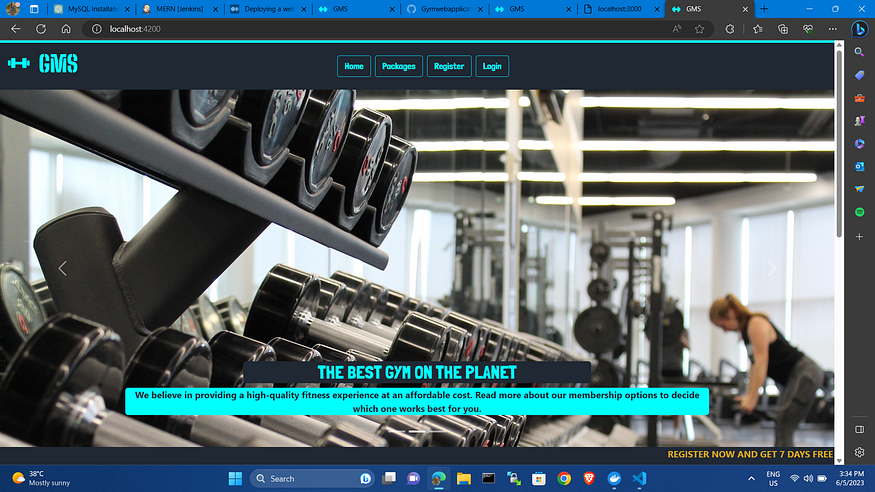
you will see the front end below.

and backend as below.

GitHub repository of the above project :
GitHub - HARSHALJETHWA19/Gymwebapplication-MEAN
Only accessible by Admin npm i This project was generated with Angular CLI version 12.2.9. Run ng serve for a dev…
Follow me :
Linkedin: https://www.linkedin.com/in/harshaljethwa/
GitHub: https://github.com/HARSHALJETHWA19/
Twitter: https://twitter.com/harshaljethwaa
Hashnode: https://harshaljethwa.hashnode.dev/
Thank You!!!
